Client: Stratton Finance
Role: Lead UX & UI
Team: 1x CEO, 1x CTO, 1 Digital Transformational Manager,
1x BA, 10x Marketing Team
Location: Melbourne, Australia
Getting to know the ecology and users
Before hitting the design gas, we needed to understand our drivers (pun intended!)
This gap ignited a 4-week user research sprint to illuminate the the wants and needs of our users.
Researching our competitors + SWOT analysis.
Interviewed 12+ brokers from Stratton Finances team.
User interviews and a competitive analysis (think Capital Finance Australia and Max Finance) revealed key pain points:
Slow and Error-Prone: Paperwork woes led to typos and delays.
Broker Bottleneck: Reliance on brokers slowed the process and limited user control.
Limited Accessibility: Applying for loans was restricted to business hours – not ideal for busy Aussies.
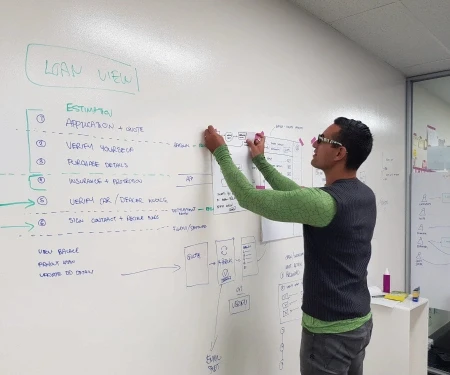
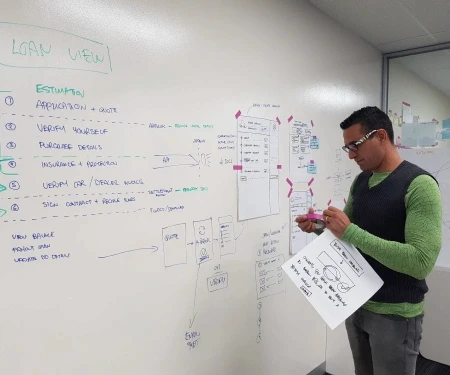
Talking to brokers at Stratton Finance revealed:

Paperwork mountains can cause typos & delays, making loans a frustrating maze.

"Customer bottleneck" slows everything, waiting on documentation or details. The result, frustrated customers and drop-offs in sales. Ugh!
Our passengers

No coding needed. Instant visual feedback.
Select, edit, rotate, resize any layer even if it's projected in 3D space.

Busy Professional
Sarah Johnson . 35 . Marketing Manager . Melbourne
"Fast loan approval? Yes please! I need a loan that fits my busy schedule."
Click to flip

No coding needed. Instant visual feedback.
Select, edit, rotate, resize any layer even if it's projected in 3D space.

First-Time Buyer
Alex Martinez . 28 . Electrician . Perth
"Loan newbie here! Need clear guidance & a simple process to avoid any headaches."
Click to flip

No coding needed. Instant visual feedback.
Select, edit, rotate, resize any layer even if it's projected in 3D space.

Tech-Savvy Millennial
Alex Martinez . 28 . Electrician . Perth
"Ditch the paper! I want a digital loan app that's mobile-friendly."
Click to flip
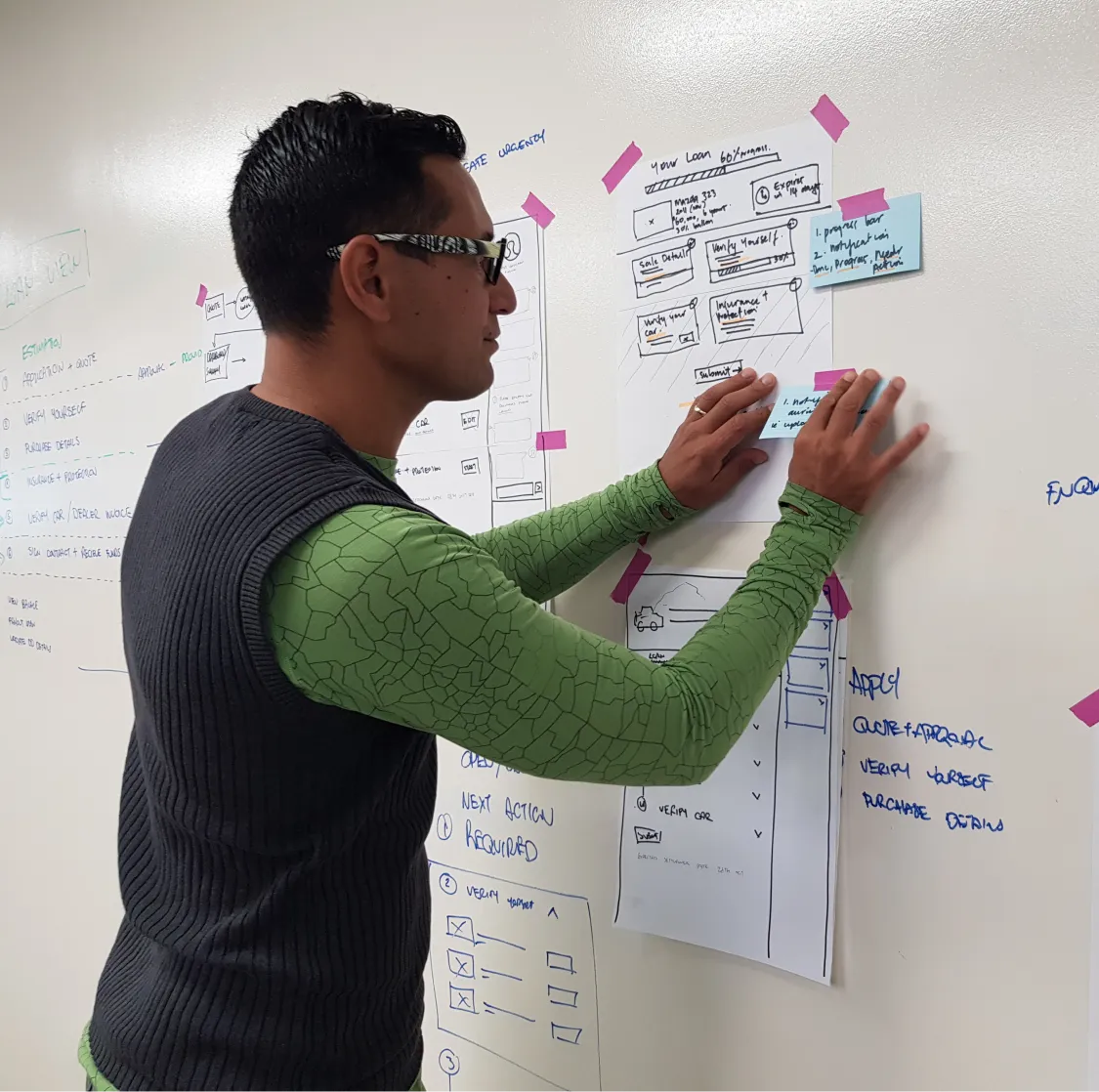
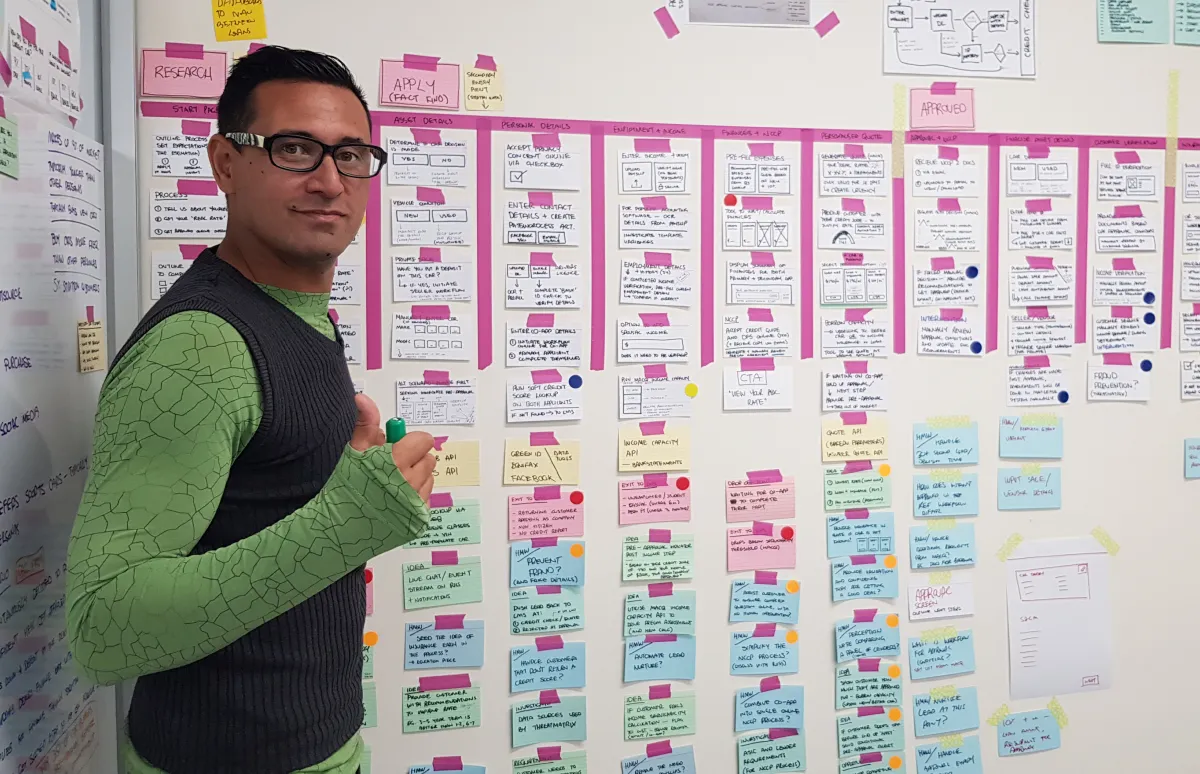
Conceptualising the ride
Pit stop! Here's what we discovered:
Accessibility Woes: Applying outside business hours was a no-go.
Heavy Paper Reliance: This was slowing everyone down and increasing errors.
Lack of Transparency: Users desired clear updates on their application status.
Aha! We dug into what people said about loan finance to spot trends and areas to make things way smoother.

Pain Point Pinpoint
Turning messy borrower gripes into clear patterns, showing what's causing the most pain.

Hidden Hurdles
Grouping feedback & uncovering hidden patterns, for a smoother ride.

Laser Focus Fix
Zooming in on what matters most to improve on
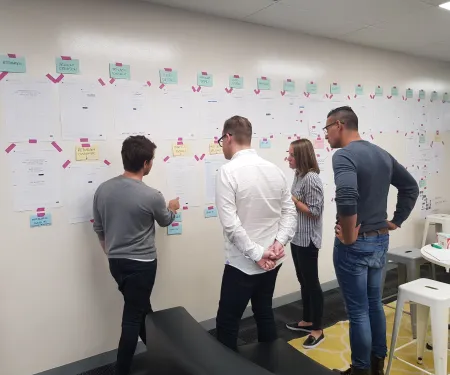
User Journey Mapping
We mapped the loan experience! To uncover user roadblocks & hidden gems to make applying for a loan a breeze.
User journey mapping

Walk a KM in their shoes
Map the loan app journey to see where borrowers got stuck & frustrated.

Uncover hidden gems
Revealing how people really approach getting finance. Finding behaviours.

Focus on what matters
Pinpoint the key parts of the loan journey that need the most love.
From our journey of discovery.
Simplify the application process.
Offer flexible document upload options.
Provide ongoing support throughout the journey.
Personalise the experience based on user needs.
Listening to feedback from our users
Putting them in
the driver's seat
Clock ticking like crazy, we had to nail the desktop experience first
We designed a mid-fidelity prototype.
Conducted user interviews from the prototype to refine our design thinking.
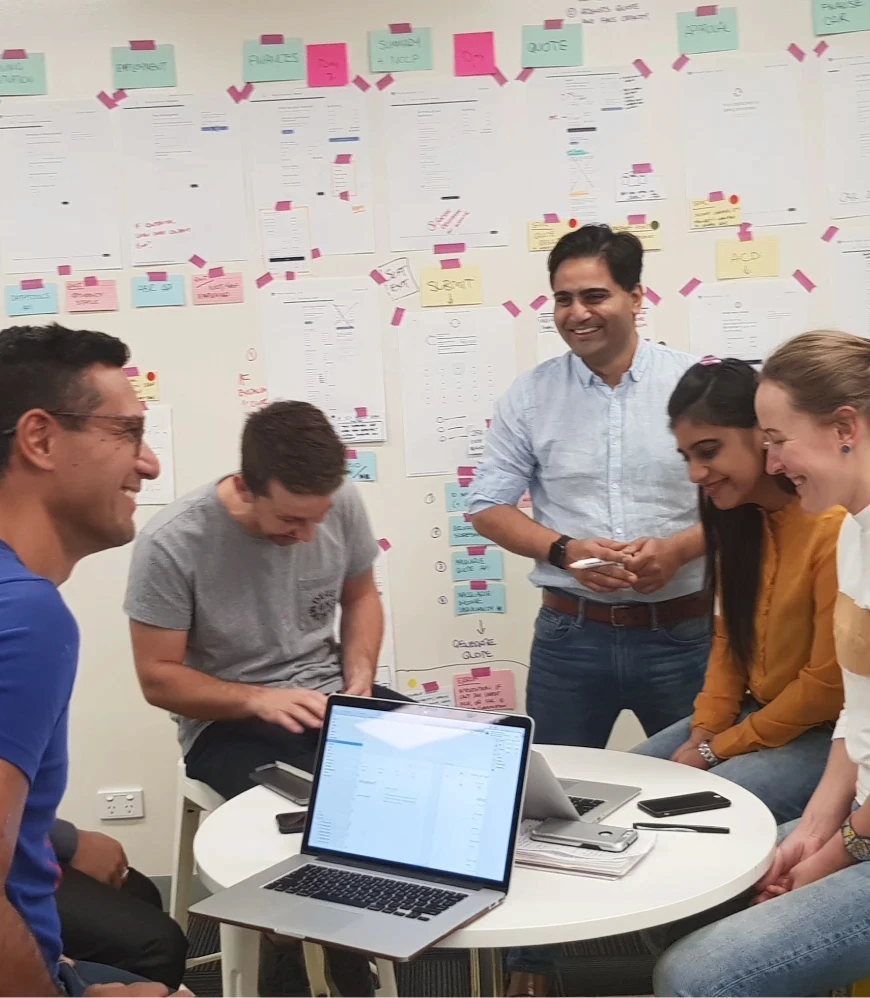
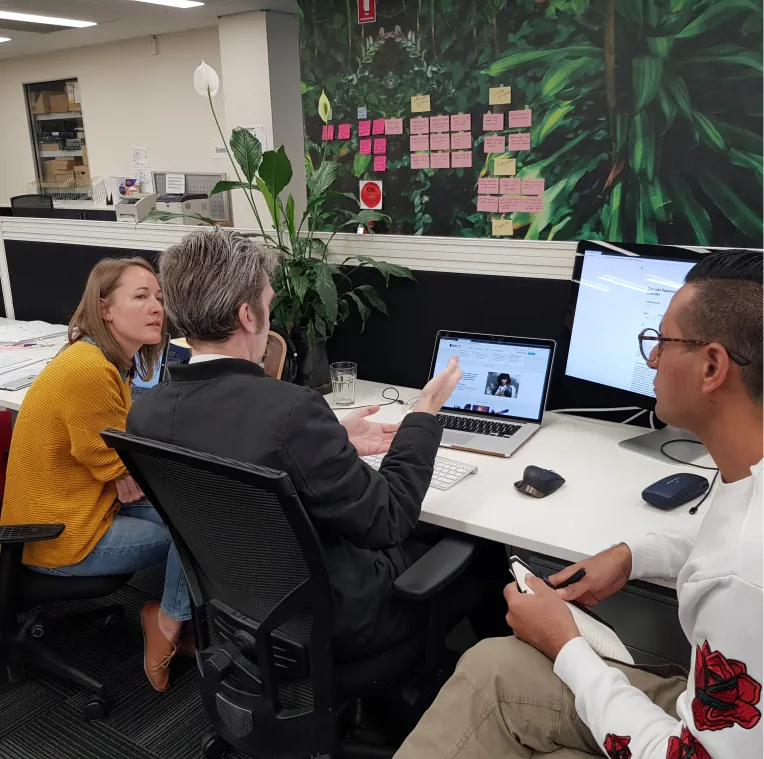
We hired 15+ people from Airtasker to come in and test our prototype. Observing, asking questions and listening.
Insights from interviews
The feedback from users was crucial in shaping the final product:
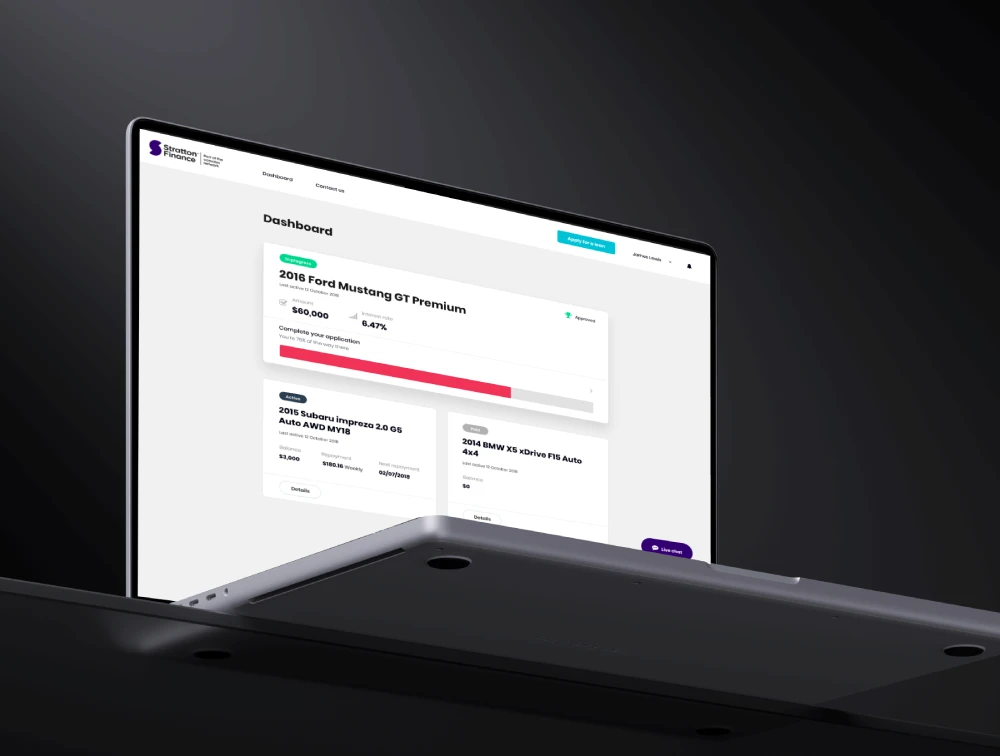
Dashboard Delight: Users loved the idea of a centralised dashboard for managing applications and progress.
Desktop-First Strategy: While mobile compatibility is on the roadmap, user research justified focusing on desktop development due to easier data input and security advantages.
Game on!

A/B Testing: Fast Fixes, Fewer Stops
Here's where the magic happens and we explore:
Simplifying the navigation.
Reducing drop-offs during account creation.
Progress bar vs user confidence.
Exploring support and help options.
Flexible uploading document options.
Making navigation an easy drive option
Simplifying the User Journey with Multi-Stage Navigation
Information Avalanche
One giant process navigation, with everything at once.
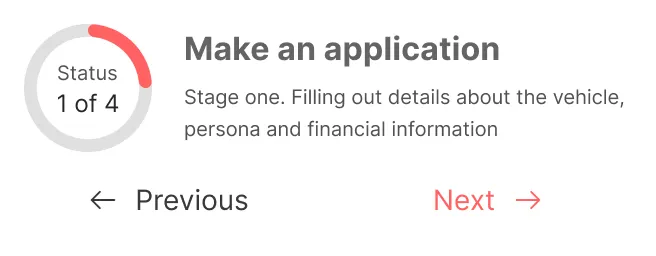
Easy-Drive Stages
The application was broken down into clear steps, like "Make an Application" and "Get a Quote."
By making things easier to navigate (Opt B), we saw a huge jump in people completing applications. Here's why:
Less Brain Strain: Breaking it down into steps made the process less overwhelming and easier to understand.
Confidence Boost: Clear labels for each stage kept you informed and in control.
Find What You Need Fast: Scanning for specific information was a breeze with the stages separated.?
Sign Up or Dive In? We Tested Both!
Ever get stuck creating an account before you can even see what a service is about? Annoying huh! Is there a better way?
Sign Up First
You had to create an account before starting the application.
Skip the Signup (for Now!)
Define and track your goals, breaking down objectives into achievable tasks to keep your targets in sight.
Skip the Signup! Connect your wallet direct.
Turns out, making account creation optional (Version B) led to more people starting applications! Here's why:
Less Friction: No signup hurdle meant people felt less pressured to commit upfront.
Focus on What Matters: You could see if the application was a good fit before creating an account.
Flexibility: You could still create an account later, if you wanted.
Stuck Halfway Through an Application? We Tested a Fix
Ever get to the middle of a long application and wonder how much longer it'll take? We tested a way to make the process feel smoother.
Application Maze, Unknown
No progress bar, so you had no idea where you were in the process.
Progress Bar Power-Up!
A clear progress bar showed you each step and how much time was left.
7% Fewer Application Drop-Offs!
Guess what? Adding a progress bar (Version B) made a big difference! Here's why:
Confidence Boost: You knew exactly where you were and how much longer it would take to finish. No more application anxiety!
Smoother Sailing: Tracking your progress made the whole process feel more intuitive and engaging.
Time Management Master: Estimated completion times helped you plan your application time and avoid frustration.
Uploads Got You Down? We Tested a Smoother Way
Struggling to upload documents? Confusing instructions, limited file types, and endless clicking can make the process a nightmare. But fear not, we tested a solution!

Upload Struggle Bus
Basic instructions, limited file types (PDFs only!), and no progress bars.
Upload Breeze
Drag-and-drop upload, wider file format support (images, PDFs, Docx, and more!).
Real-time file validation, progress bars for each upload, and reminders for missing documents.
Less Frustration, More Uploads!
We found that the upgraded upload system (Version B) made things significantly smoother! Here's why:
Faster Uploads: Drag-and-drop and wider file format support made the process quicker and easier.
Clear Progress: Progress bars kept you informed and motivated, no more upload black box!
No More Missing Documents: Reminders ensured you had everything you needed to complete your application.
Need Loan Help? We Tested 3 Ways to Get You There Faster
Filling out loan applications can feel like
navigating a maze.
That's why we tested different ways to get
you the support you need, fast.

Self-Service Help Page
Basic info, but might not answer your specific questions.

Live Chat Support
Get real-time help, but might have to wait in line.
Hurrah, moment!
User Application Rates
Before: 150 applications per month.
After: 400 applications per month, a 167% increase.
Impact: Broader customer base and market reach, due to accessibility and ease of use.
Reduced Processing Times
Before: Average of 14 days from application to approval.
After: Reduced to 2 days, an 88% decrease.
Impact: Enhanced customer satisfaction due to faster decision-making.
Enhanced Brand Image
Stratton Finance solidified its position as a leader in user-centric financial solutions.
The PWA's success generated positive media attention and established Stratton Finance as a forerunner in digital loan applications.
Great Design Starts with Users
Understanding what users need led to a smooth loan application process (PWA).
Testing Makes it Better
Trying out different options helped find the best features for the app.
Always Keep Improving
By constantly testing and changing based on user feedback, the PWA can keep up with what users need and keep Stratton Finance ahead of the competition.
We listen, we improve. We built a smooth loan application by focusing on what you need.
What's next?
More tools: Loan calculators and pre-approval options for a complete experience.
Personalized options: Using your info to tailor the process and find the best loan for you.
Launch to lunch
In the 4 months after my involvement on the project, the team continued to evolve and polish the visual design, as well as finesse the finer functional details as Project Roadster was being built.
Although I was not part of this process, it was great to see most of my work by the spectacular team at Stratton Finance brought to life.